BASICS
Javascript has a list of basics things explained below-
variables
We can create elements by
var x;
let y;
We can assign value to them as
x = 5;
y = 6;
let z = x + y;
Or we can directly create and assign value in 1 step
var x = 5;
If you have to assign any word, then you can write
var name = "john carl";
keywords
For creating a variable or declaring a variable you have total 3 keywords ie.
- const
- let
- var
you can use any of these to assign a value, these are known as variable which stores values in them
Data Types
In Javascript, we have different types of data which makes us store different types of values:
- String - this makes us store alphabets/ words
- Number - this is used to store numbers
- Boolean - this has 2 values that is true or false
- Array - we can store number of similar data types in 1 variable by putting it in [] bracket known as array
- Objects - which stores values in values in curly bracket
- Empty - whose values are nill
- Undefined - which are not defined
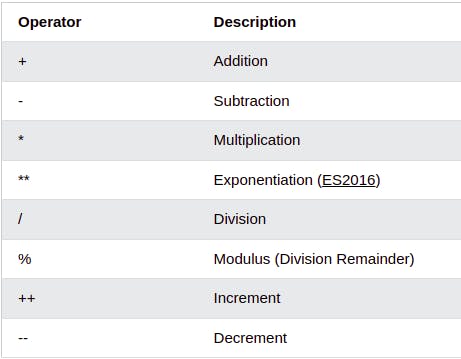
Operators
We have different types of operators which we can use to do some calculations.you can see table below to know which operator is used for which purpose

Functions
A JavaScript function is a block of code designed to perform a particular task. A function is executed when "something" invokes it (calls it).
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses ().
Function names can contain letters, digits, underscores, and dollar signs (same rules as variables).
The parentheses may include parameter names separated by commas:
(parameter1, parameter2, ...)
The code to be executed, by the function, is placed inside curly brackets: {}
for example:-
function name(parameter1, parameter2, parameter3) {
// code to be executed
}
Why Functions?
You can reuse code: Define the code once, and use it many times. You can use the same code many times with different arguments, to produce different results.
Now, to get the result from functions we have to use a keyword named return which sends the result back outside the function, if we don't use return we won't be able to excess the result from it.showing with the help of example
function myFunction(a, b) {
return a * b; // Function returns the product of a and b
}
Array
An array is a special variable, which can hold more than one value:
const cars = ["Saab", "Volvo", "BMW"];
We can store unlimited values in an array and we just have to put in these [] bracket and assign them to any name you wan to give to it. We can access the value as the name of array and index like cars[1]. Index is the place where that specific element is present, index starts from 0 so first place is at 0 If you want to add a value at the end of array then you simply say cars.push(value), if you wan to delete last value then you can say cars.pull() this will delete your last value
Objects
moving ahead we have objects, If we have to right properties of any thing say car then we have to repeat it again and again like carname / carcolor. So in order to compact this we have objects we can write like-
var car = {
name = "BMW",
color = "blue",
model = "X2"
}
//or you can simply write
var car.name = "BMW"
//to access any value you can say
car.color //this will return the color of car
So this was the basic things in javascript, In the next post will continue ahead to more things of javascript
